Efectos ópticos
Estos son algunos efectos ópticos
La siguiente figura parece moverse espontáneamente. De hecho se mueve siempre la zona que no estamos mirando directamente.


Observarás como aparentemente los círculos giran mientras oscilas la cabeza adelante y atrás enfocando el punto central

Aunque parezca que esta imagen cobra vida y gira, solamente es un efecto óptico. Nada se mueve.
Las líneas horizontales son oblicuas o paralelas?
Estas líneas horizontales son paralelas
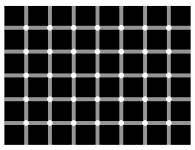
Puedes contar los puntos negros?
No hay ninguno
Si quieres más efectos haz click



0 Comments:
Publicar un comentario
<< Home